The WN server has built in support for
clickable images. You no longer need to compile and use the NCSA C
imagemap.c program. This page illustrates the new
WN functionality with two examples. If you want to set up your
own imagemaps you should read the chapter "Clickable Images and Imagemap files on the
WN Server" from the "User's Guide
for the WN Server".

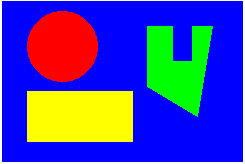
Here is a very simple sample of the WN clickable image capability. Click in the box with the picture above and the server will produce a response indicating in which area you clicked.
In order to create such a clickable image you must create a file called a
"map file" telling the server which
coordinates in the image correspond to which document. The format of
this file is the same as that used with the NCSA C
imagemap.c program (with a few minor enhancements).
shape.mapThe map file for this example contains the following:
############################################################## # Sample image map file for the WN server ############################################################## # In this example all the URL's refer to the file shape.html # with a different "query" (the stuff after the ?). Then WN's # conditional text gives a different response for each # request. In real life each of the URL's would probably # refer to a different document. ############################################################## # This is the default URL used if none of the others are matched. default shape.html?background # Use this instead to have the client do nothing in the default case #default# This is the URL returned to non-graphical browsers nocoords shape.html?nocoords # A rectangle: the coordinates are upper left corner and lower right corner rect shape.html?rectangle 27,90 132,142 # Circle: the coordinates are the center and a point on the circle circle shape.html?circle 62,45 98,45 # Arbitrary polygon: The coordinates are the vertices poly shape.html?polygon 146,26 172,26 172,60 192,60 192,26 214,26 197,115 147,88
In this example all the URL's refer to the file shape.html
with a different "query" (the stuff after the ?). Then WN's
conditional text gives a different response for each request. In real
life each of the URL's would probably refer to a different document.
In general these can be arbitrary URLs in one of three formats: Either
full, as in http://webhost/docs/shape.html or local as
in /docs/shape.html or relative as in
shape.html This last form is not supported by other
imagemap handlers, so should not be used if you plan to move your work to
a non-WN system. It refers to a document in the same directory
as the map file.
index.wn File Entries
The index file entries for this example are:
File=shape.png
File=shape.html
Attributes=parse
File=shape.map
Attributes=imagemap

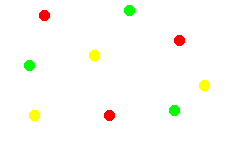
Click in the box with the dots above and a response will tell you the color of the dot closest to the point where you clicked.
points.mapThe map file for this example contains:
##############################################################
# Sample image map file for the WN server
##############################################################
# In this example all the URL's refer to the file points.html
# with a different "query" (the stuff after the ?). Then WN's
# conditional text gives a different response for each
# request. In real life each of the URL's would probably
# refer to a different document.
##############################################################
# There is no default when the point method is used -- closest point wins.
# Red points -- coordinates for each point which refers to this URL.
point points.html?red 44,15 179,40 109,115
# Green points
point points.html?green 29,65 129,10 174,110
# Yellow points
point points.html?yellow 35,115 94,55 204,85
index File EntriesThe index file entries for this example are:
File=points.png
File=points.html
Attributes=parse
File=points.map
Attributes=imagemap
Of course you can use the point method and the shape methods in the same map file. When you do this the point method acts like a default. That is, if any of the methods "rect", "circle", or "poly" succeed the URL corresponding to the first to do so will be returned. Otherwise the URL corresponding to the closest point to the click location will be returned.